CSS untersuchen ist eine Notwendigkeit. Wenn man eine Webseite bearbeitet kommt man nicht umhin den CSS-Code (CSS = Cascading Style Sheets) anzupassen. Insbesondere wenn man auf ein bestehendes Layout zurückgreift, das es zu adaptieren gilt, ist es erforderlich an den richtigen Stellen das richtige zu tun.
Firefox bietet dazu ein tolles Plugin, den Firebug, Chrome hat ein fähiges Tool gleich im Browser integriert – nicht ganz so mächtig wie Firebug, aber für schnelle CSS-Checks durchaus brauchbar. Wie man vorgeht erkläre ich im Folgenden.
CSS untersuchen ohne Plugin mit Chrome
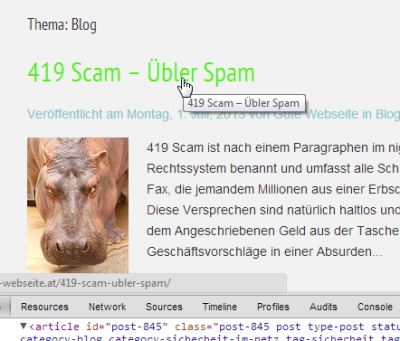
Zunächst einen Bereich in der Webseite bei der man das CSS untersuchen möchte markieren. Dann die rechte Maustaste klicken und „Element untersuchen“ wählen:
Nach einem Klick auf den gezeigten Menüeintrag öffnet sich in der unteren Hälfte des Browsers eine Code-Ansicht. Links ist der Code mit den Elementen der Webseite, rechts sieht man, wenn man auf eine Zeile klickt, die jeweiligen CSS Einträge:

Man sieht auf der rechten Seite dann in welcher CSS Datei das Element formatiert wird und auch in welcher Zeile.
Man kann die CSS Elemente dann direkt im Browser editieren um zu sehen welche Auswirkungen die Änderungen haben. im Folgenden, habe ich zum Beispiel die Farbe der Überschrift geändert. Zunächst das Kästchen neben dem Farbcode angeklickt, in diesem Fall ein dunkles grau. In der Farbauswahl kann man dann bequem die Farbe wählen, ich habe dann grün ausgesucht.
Die Änderungen sind natürlich nur auf diese Ansicht beschränkt und werden auch nicht gespeichert. Aber wenn man Änderungen in der CSS Datei vorhat, kann man sich hier bequem ansehen, wie sie sich auswirken.
Für eine tatsächliche Änderung muss die Datei selbst geändert werden, also runterladen per FTP, ändern und dann wieder hochladen per FTP. Das beschriebene Tool ist nur dazu da das CSS untersuchen zu können und Änderungen auszuprobieren.